[WPF] DataGridの末尾行を非表示にする方法
更新:
WPFのDataGridコントロールを使うとき、データの挿入の仕方によっては、末尾に空白行ができてしまうことがあります。今回はこれを非表示にする方法を紹介します。
ItemsSourceにObservableCollectionを指定した場合は末尾に空白行ができる
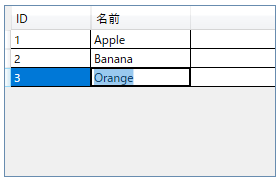
DataGridコントロールに行を挿入する方法はいくつかありますが、例えば以下のようにObservableCollectionを使うと末尾に空白行ができてしまいます。動作には特に悪影響が発生するわけではないのですが、なんとなく見た目がよくないように感じます。

XML
<DataGrid x:Name="datagrid1" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Header="ID" Width="80" Binding="{Binding Id}" />
<DataGridTextColumn Header="名前" Width="100" Binding="{Binding Name}" />
</DataGrid.Columns>
</DataGrid>C#
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
var mydataList = new ObservableCollection<MyData> {
new MyData { Id = 1, Name = "Apple" },
new MyData { Id = 2, Name = "Banana" },
new MyData { Id = 3, Name = "Orange" },
};
datagrid1.ItemsSource = mydataList;
}
}
}
class MyData {
public int Id { get; set; }
public string Name{ get; set; }
}IsReadOnly属性を使って非表示にする
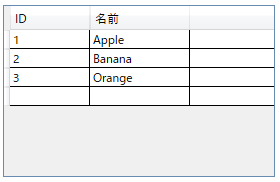
この末尾の空白行を非表示にするにはDataGridコントロールのIsReadOnly属性にTrueを指定します。ただし、この方法はユーザー操作によるセルの編集が制御されます。
XML
<DataGrid x:Name="datagrid1" AutoGenerateColumns="False" IsReadOnly="True">
<DataGrid.Columns>
<DataGridTextColumn Header="ID" Width="80" Binding="{Binding Id}" />
<DataGridTextColumn Header="名前" Width="100" Binding="{Binding Name}" />
</DataGrid.Columns>
</DataGrid>
CanUserAddRows属性を使って非表示にする
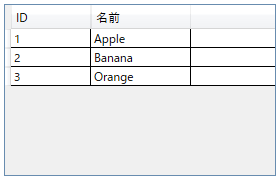
ユーザー操作によるセルの編集を許可したまま、末尾の空白行を非表示にするにはCanUserAddRows属性にFalseを指定します。ユーザーがアクティブセルをクリックすることで編集モードになります。
XML
<DataGrid x:Name="datagrid1" AutoGenerateColumns="False" CanUserAddRows="False">
<DataGrid.Columns>
<DataGridTextColumn Header="ID" Width="80" Binding="{Binding Id}" />
<DataGridTextColumn Header="名前" Width="100" Binding="{Binding Name}" />
</DataGrid.Columns>
</DataGrid>