[HTML] <input type="number">のブラウザ別の動作と表示の違いまとめ
先日、<input>要素に数値のみを入力状態にできるjQueryプラグインを作りました。その際、動作を<input type="number">要素と近いものにするためにそれについて事前に調査を行ったのですが、この要素、WEBブラウザによって見た目や動作にかなり差異のあるクセの強いものだとわかりました。今回は、その調査内容についてまとめました。
<input type="number">要素とは
フォーム部品の一部である<input>要素ですが、HTML5から新しくtype属性の値に「number」を指定できるようになりました。<input type="number">とすることで、数値入力に特化したテキストボックスになります。WEBブラウザによっては数値の増減ボタンが表示されるなど見た目も少し変わります。「数値入力専用」でなく「数値入力に特化」と表現したのは、平仮名などの数値以外の文字も入力できたり、「0--20」といった数値として認識できない文字列も設定できてしまうからです。
実物のサンプル
WEBブラウザ別の見た目の違い
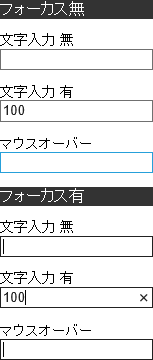
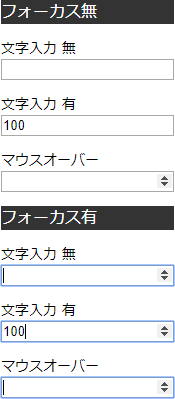
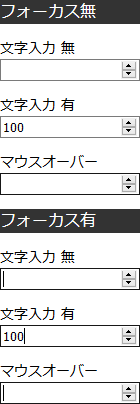
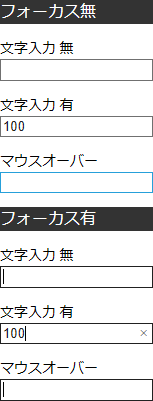
主要WEBブラウザによる<input type="number">要素の各種状態における実際の表示を画像でまとめました。CSSは適用されていないデフォルトの状態での見た目となります。
-
Internet Explorer 11

-
Google Chrome 75

-
Firefox 67

-
Microsoft Edge 44

IEとEdgeは通常の<input>要素と変わりないように見えます。ChromeとFirefoxは右に数値の増減ボタンが付くようになります。
WEBブラウザによって動作が変わらないもの
主要なWEBブラウザで共通の動作をするものを挙げます。もしかするとマイナーなブラウザでは動作が異なるものがあるかもしれません。
- テキストボックスがフォーカスを得た時、自動でIMEが半角モードになります。
- キストボックスのIMEを手動で全角モードに切り替えることができます。
WEBブラウザによって動作内容が異なるもの
使うWEBブラウザによって動作内容が異なるものをアクション別、属性別にみていきます。
表での省略文字について
- IE
- Internet Explorer
- ME
- Microsoft Edge
- GC
- Google Chrome
- FF
- Firefox
キー入力時の文字種別での制限
Chrome以外のWEBブラウザは数値以外にも平仮名や記号など、どんな文字でもキー入力できてしまいます。Chromeだけは、半角数値、「e」、「-(マイナス記号)」、「.(ピリオド)」だけが入力可能です。それ以外の文字をキー入力しても自動で取り消されます。Chromeでの注意点が2つあります。1つ目は、全角数値は数値として認識されないので入力できません。2つ目は、「e」、「-」、「.」は位置や回数での制御は行われません。ですので「.0..-0」といった数値として認識できない文字列も設定が可能です。
フォーカスが外れた時の動作
先述したとおり、全てのWEBブラウザで数値として認識できない文字列を入力することができます。では、その状態でテキストボックスからフォーカスが外れた時にどういった動作をするのかを説明します。
Internet Explorer … 先頭が半角数字の場合は、そのまま残ります。それ以外の場合はテキストボックスは空になります。例外として、「-」、「.」、「-.」を数値の前につけることができます。正規表現でいうと「^(-|\.|-\.)?[0-9]」の場合にそのまま残ります。
Microsoft Edge … テキストボックスにどんな文字列が入力されていてもそのまま残ります。
Firefox … テキストボックスにどんな文字列が入力されていてもそのまま残ります。ただし、数値として認識できない文字列の場合はテキストボックスのボーダーが赤く着色されます。
Google Chrome … 入力の段階で文字の制限を行っているので、フォーカスが外れた時にテキストボックスの文字列に変化はありません。
min属性、max属性、step属性
min、max、stepは<input type="number">要素で使える属性です。min属性は数値の下限、max属性は数値の上限を設定する属性です。step属性は増減ボタン押下、マウスホイール回転、上下キー押下時の数値の変化量を設定する属性です。
このうちstep属性だけはWEBブラウザによって動作が異なります。
| IE | ME | GC,FF | |
|---|---|---|---|
| min属性 | 〇 | 〇 | 〇 |
| max属性 | 〇 | 〇 | 〇 |
| step属性(増減ボタン) | × | × | 〇 |
| step属性(マウスホイール) | × | × | 〇 |
| step属性(上下キー) | × | 〇 | 〇 |
min属性とmax属性について下限上限と書きましたが、実際には範囲外の数値も入力できますし、フォーカスが外れた時に数値が自動で範囲内に丸められることもありません。この属性をつけて何が変わるかというと、範囲外の数値が入力されているうちはformのPOST送信ができなくなるという点です。範囲外の数値が入力された状態でPOST送信を試みると、問題のあるテキストボックスにフォーカスが移り、エラーメッセージが表示されます。
▼動作確認用のサンプルです。min="20"、max="40"、step="5"の属性をつけています。「0」や「100」を入力した状態ではPOST送信できません。
HTML
<input type="number" min="20" max="40" step="5">クリップボード文字列のペースト
テキストボックスに対し、右クリックメニュの貼り付けや、Ctrl+Vコマンドでクリップボードの文字列を張り付けた時の動作です。
IE、Firefox、Edgeではクリップボード文字列に数値以外の文字が含まれていても、テキストボックスにはそのままの文字列が貼り付けされます。
Chromeだけは、クリップボード文字列に半角数値、「e」、「-」、「.」以外の文字が含まれていた場合は、その文字は取り除かれてテキストボックスに入力が行われます。
| IE,ME,FF | GC | |
|---|---|---|
| 10 | 10 | 10 |
| 20 | 20 | |
| abc | abc | |
| -1ab3 | -1ab3 | -13 |
| 1.5.e.0- | 1.5.e.0- | 1.5.e.0- |
Chromeについて。キー入力と同じようにペースドでも全角数値は数値として認識されませんし、「1.5.e.0-」のような数値として正しくない形式の文字列が入力できてしまいます。
まとめ
このページで説明したとおり、<input type="number">要素はWEBブラウザによって見た目や動作が大きく異なります。また、数値として認識できる文字列以外も入力自体はできてしまうことは覚えておくとよいと思います。
JavaScriptでテキストボックス内の値を数値として取得して何かをするときにはきちんとチェックを入れないとエラーの原因となります。form要素でのPOST送信であれば、WEBブラウザが直前に値チェックを行ってくれるのでまだ問題ありませんが、AjaxでPOST送信するときなどは注意が必要です。実際に各WEBブラウザを使ってテストするのがよさそうです。