[JavaScript] Prismの使い方|シンタックスハイライト
ソースコードを色付けして見やすくするJavaScriptプラグインの「Prism」の使い方を解説します。Prismは当サイトでも採用しているおすすめのプラグインです。
Prismとは
プログラム言語やマークアップ言語などのソースコードをWEBサイトに載せるときに、タグや変数を色付けして可読性を高めることをシンタックスハイライトまたはシンタックスカラーリングと言ったりします。シンタックスハイライトを手動で行うのはかなり骨の折れる作業ですが、ありがたいことにそれをJavaScriptを使って自動で行ってくれる「シンタックスハイライトプラグイン」というものが存在します。
シンタックスハイライトプラグインにはいくつか種類があります。Prismはそのうちの1つです。Prismの特長としては、高機能で行えることが多くあります。その分、スクリプトファイルが大きく動作が重いのでは?と心配するかもしれませんが大丈夫です。Prismは必要な機能のみを選択してスクリプトファイルを構築できるのでソースコードのハイライト処理も軽快です。対応言語も多く、170以上をサポートしています。
Prismの他には以下のようなプラグインもあります。
- highlight.js
- SyntaxHighlighter
- google-code-prettify
Prismを使った表示サンプル
実際に、Prismを使うとどのような感じになるのかをサンプル表示します。ソースコードをそのまま表示した場合と、Prismを使ってソースコードのシンタックスハイライトを行って表示した場合の比較です。
-
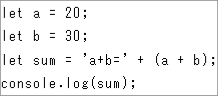
ハイライト前

-
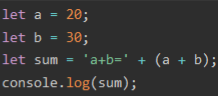
ハイライト後

Prismでのシンタックスハイライト後は、数値、文字列、演算子などが色付けされてソースコードが読みやすくなりました。今回は、背景色を黒、数値をオレンジにしていますが、CSSを変更すれば色やサイズなどを自分の好みの変えることができます。テーマと呼ばれる表示スタイルをまとめたものが予め用意されていますので、読み込むファイルを変えるだけで手軽に表示スタイルの切り替えが可能です。
Prismの導入方法
Prismのダウンロードページhttps://prismjs.com/download.html
必要な機能を選択してスクリプトファイルを構築します。
- Compression level
- スクリプトの圧縮の有無です。Development versionは未圧縮、Minified versionは圧縮済みのスクリプトになります。特に手を加えたりしない場合はMinified versionを選択します。
- Themes
- テーマを選択します。テーマとはソースコードをどのように装飾するかがまとめられたスタイル設定のことです。テーマ名をクリックすると実際の表示の確認ができます。
- Languages
- ソースコードの言語を選択します。必要なものだけを選択することでファイルサイズを小さくできます。
- Plugins
- 行番号の表示やクリップボードへコピーボタンなどの拡張機能を使う場合は、該当の機能にチェックを入れます。
最後にDownload JSをクリックしてJavascriptファイルを、Download CSSをクリックしてCSSファイルをダウンロードします。
Prismの使い方
Prismの基本的な使い方です。
▼ダウンロードしたJavaScriptファイルとCSSファイルを読み込みます。
HTML
<script src="(ディレクトリ)/prism.js"></script>
<link rel="stylesheet" href="(ディレクトリ)/prism.css">▼<pre><code>...</code></pre>内にソースコードを書きます。<code>タグのclass属性にソースコードの言語種別を指定します。指定方法のフォーマットは、language-xxx もしくは lang-xxx で、xxxの部分に言語指定用文字列が入ります。例えばHTMLのソースコードであればclass="language-html"もしくはclass="lang-html"となります。
HTML
<pre><code class="lang-xxx">
<!--ここにソースコードを書く-->
</code></pre>| 言語名 | xxxに指定する文字 |
|---|---|
| HTML | html |
| CSS | css |
| JavaScript | javascript | js |
| PHP | php |
| Python | python | py |
| SQL | sql |
| C | c |
| C++ | cpp |
| C# | csharp |
| VB.Net | vbnet |
| Java | java |
言語指定用文字列には、基本的に言語名を小文字にしたものが使えます。全てのサポート言語と言語指定用文字列は公式サイトを確認下さい。
【公式ページ】Prismがサポートする言語と言語指定用文字列
行うことは以上です。これでWEBページの読み込み完了時に全てのソースコードがハイライトされます。別途、任意のタイミングでハイライトを実行することも可能です。詳細は後述を確認下さい。
最後に、Prismを使ってJavaScriptのソースコードを表示するときのサンプルの全文を載せておきます。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプル</title>
<meta charset="UTF-8">
<script src="prism.js"></script>
<link rel="stylesheet" href="prism.css">
</head>
<body>
<pre>
<code class="lang-js">//ソースコード
let a = 20;
let b = 30;
let sum = 'a+b=' + (a+b);
console.log(sum);
</code>
</pre>
</body>
</html>実際の表示は以下のようになります。
//ソースコード
let a = 20;
let b = 30;
let sum = 'a+b=' + (a+b);
console.log(sum);行番号を表示する
ソースコードの左側に行番号を表示することができます。この機能を使うには、Prismのスクリプトダウンロードの際にPluginsのLine Numbersにチェックを入れておく必要があります。
▼行番号を表示するには、<pre>タグにclass="line-numbers"を指定します。
HTML
<pre class="line-numbers"><code class="lang-xxx">
<!--ここにソースコード-->
</code></pre>Prismで行番号を表示するサンプル。ソースコードの左に行番号が表示されるようになりました。
指定行をハイライトする
指定した1行や連続する複数行をハイライトすることができます。この機能を使うには、Prismのスクリプトダウンロードの際にPluginsのLine Highlightにチェックを入れておく必要があります。
▼指定行をハイライトするには<pre>タグのdata-line属性に行番号を指定します。複数行を指定する場合は、行番号を「-(半角ハイフン)」で区切ります。とびとびの行を指定するときは「,(半角カンマ)」で区切ります。
HTML
<pre data-line="2,4-6"><code class="lang-js">
<!--ここにソースコード-->
</code></pre>▲2行目と4~6行目をハイライトするように設定しています。結果は下のようになります。
var a = 1;
var b = 2;
var c = 3;
var d = 4;
var e = 5;
var f = 6;
var g = 7;
▲指定行のみ左に行番号が表示されるようになりました。このテーマでは分かりづらいですが指定行の背景がハイライトされています。
▼行番号表示(class="line-numbers")と指定行のハイライト(data-line="x")を同時に行ったときは以下のようになります。行番号の表示スタイルは全行同じになり、指定行は背景ハイライトだけが行われます。
var a = 1;
var b = 2;
var c = 3;
var d = 4;
var e = 5;
var f = 6;
var g = 7;
ボタン押下でソースコードをコピーする
1クリックでソースコードをクリップボードへコピーすることができます。FlashPlayerを必要とせずJavaScriptを使って機能を実現しています。この機能を使うには、Prismのスクリプトダウンロードの際にPluginsのCopy to Clipboard Buttonにチェックを入れておく必要があります(Toolbarも同時にチェックされます)。
コピー機能を使うときに、特に設定は必要ありません。ソースコード上にマウスカーソルを持っていくと、右上にCopyボタンが出現します。ボタンを押すと、クリップボードへコピーされます。
任意のタイミングでシンタックスハイライトを実行する
上記で紹介した基本的な使い方は、ページ読み込み完了時に存在する要素にのみ適用されます。後から動的に追加した要素に対してはシンタックスハイライトは行われません。Prismには任意のタイミングでシンタックスハイライトを実行する機能が備わっているので、その機能を使えば動的に追加した要素に対してハイライトを行うことも可能です。
▼prismのシンタックスハイライトを任意のタイミングで実行する方法です。<script>タグでprismのスクリプトファイルを読み込むとき、同時にdata-manual属性を加えます。これで、ページ読み込み完了時に自動でシンタックスハイライトが行われなくなります。シンタックスハイライトを行うときはPrism.highlightAll()メソッドを呼ぶことで実行されます。
HTML | JavaScript
<script src="(ディレクトリ)/prism.js" data-manual></script>
<script>
function exeHighlighting(){
Prism.highlightAll();
}
</script>
<button onclick="exeHighlighting()">ハイライト</button>ボタンを押したタイミングで全てのソースコードのシンタックスハイライトが実行されるサンプル。
まとめ
以上、Prismの使い方を紹介しました。Prismは必要な機能だけを選択してスクリプトファイルを構築できるので、動作も軽快です。言語は170以上をサポートしていて、言語の種類ってそんなにあるの!?と別の意味でも驚かされました。ソースコードのコピー機能もとても素晴らしいです。唯一の不満点として、言語の判別が自動でなく毎回指定してあげないといけないのが少し面倒だと感じました。ただし、それを差し引いても豊富な機能を持ち高性能である点はかわらず、非常におすすめです。
主要なシンタックスハイライトプラグインは全部試してみましたが、私はPrismが一番使いやすいと感じました。当サイトのソースコード表示にもこのPrismを採用しています。