[CSS] コンテンツ領域が画面の高さに満たない場合もフッタを最下部に固定する方法
更新:
コンテンツ量が少ないWebページを作るとき、フッタが画面の上の方まで詰められてしまいモヤモヤしたことないでしょうか。見た目的によくないからといって、無理やりボディにコンテンツを入れて高さを確保している方もいるかもしれません。このモヤモヤですが、CSSを使うことで解決することができます。
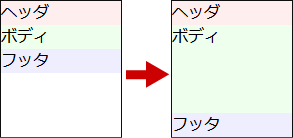
今回は、コンテンツ領域が画面の表示領域に満たないときにはボディ部分を画面いっぱいになるように引き延ばして、フッタを画面最下部に固定するCSSの記述方法を紹介します。

HTML
<html>
<head>
<meta charset="UTF-8">
<style>
html, body { height: 100%;}
#wrap {
height: 100%;
display: flex;
flex-direction: column;
}
#body { flex-grow: 1;}
</style>
</head>
<body>
<div id="wrap">
<div id="header">ヘッダ</div>
<div id="body">ボディ</div>
<div id="footer">フッタ</div>
</div>
</body>
</html>ポイントは以下の3つです。
- html、body、コンテンツ全体をラップする要素(例では<div id="wrap">)の全てにheight: 100%;を設定する
- コンテンツ全体をラップする要素にdisplay: flex;とflex-direction: column;を設定する
- 引き延ばしたい要素(例では<div id="body">)にflex-grow: 1;を設定する
CSS3でFlexBoxが登場するまでは、ヘッダ、フッタの高さを指定してボディの高さからそれら分をmarginで引くなどの方法で実現することができましたが、上下のコンテンツ量が変わった時に、ボディのheightも修正をする必要がありました。FlexBoxを使えば、上下の高さに影響を受けず実現することができます。